


This break in experience can be softened or even removed with the use of transitions.

Even though you may understand what chapter five talks about and eventually continue enjoying the book, there will be a break in the experience. Imagine going from chapter one in a book to chapter five without any linearity. Instead, there should be a continued experience and build up. Movement from one webpage to the other is pretty much unavoidable, and the interaction between the website and the page movement plays a fundamental role in shaping the experience that users have on our website.Īs much as possible, we should build linearity into the interaction of our websites - when a user clicks a link, they should not feel like they are starting a new experience all over again. I’ll be talking a little bit about why you might need transitions in the first place.Ī website is typically made up of a collection of web pages.
Vue router how to#
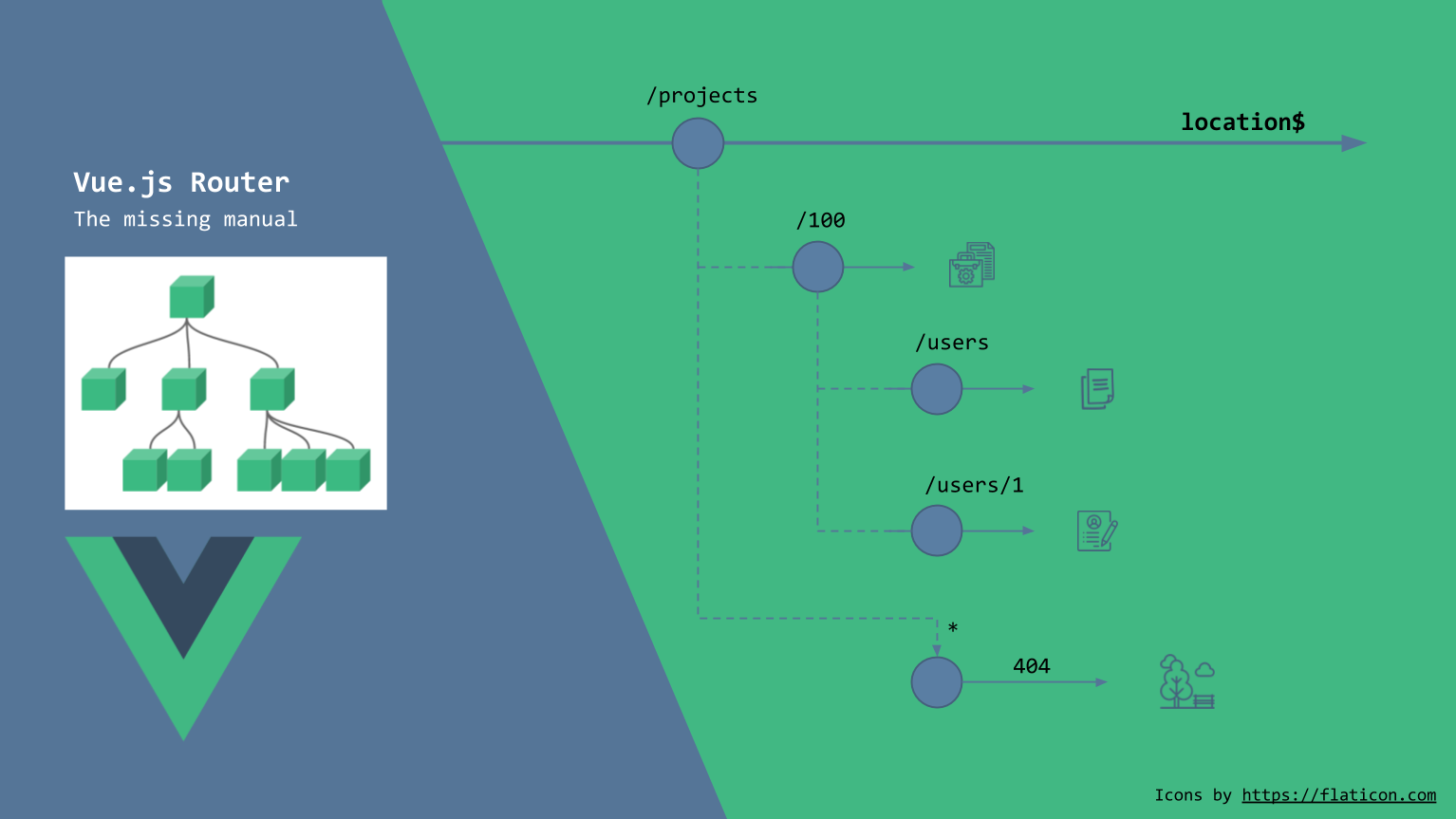
In this article, we will be looking at how to improve the user experience in your Vue applications easily by creating transitions while routing with Vue Router. Even though you can go ahead and use other generic routing libraries, Vue Router deeply integrates with the ideology of Vue.js to make Single Page Applications (SPAs) easy to build. Vue Router is the official routing library for Vue.js applications. Creating transitions in your Vue app with Vue Router
Vue router code#
I love learning and writing code to solve problems. Emmanuel Akhigbe Follow Full-stack web developer and designer.


 0 kommentar(er)
0 kommentar(er)
